WordPressでサイトマップが表示されない問題で頭を抱えていませんか?
実は、これってよくある悩みなんです。でも大丈夫、諦める必要はありません。この記事では、サイトマップが表示されない原因と、その解決策をわかりやすく解説していきます。
SEO初心者の方でも簡単に実践できる方法ばかりですので、ぜひ最後までお付き合いください。
サイトマップが認識されない?Search Consoleで確認しよう
まずは落ち着いて、Google Search Consoleをチェックしてみましょう。
サイトマップが正しく認識されているかどうか、ここで確認できるんです。大丈夫、難しい操作は必要ありません。一緒に確認していきましょう。
サイトマップのステータスをチェックし、問題を素早く特定する

Google Search Consoleって聞いただけで難しそう…なんて思っていませんか?実は、とても便利なツールなんです。サイトマップの状態を簡単に確認できるんですよ。
まず、Search Consoleにログインしたら、左側のメニューから「サイトマップ」をクリックしてください。ここで、あなたが登録したサイトマップの状態が一目でわかります。
「成功」と表示されていれば問題ありません。でも、「エラー」や「失敗」と表示されていたら、何か問題があるサインです。
具体的にどんなエラーがあるのか、詳細を確認してみましょう。例えば、「404エラー」が表示されていたら、サイトマップのURLが間違っている可能性があります。「500エラー」なら、サーバー側の問題かもしれません。
- 404エラー
- 500エラー
- 解析エラー
これらのエラーが表示されていたら、それぞれに応じた対策が必要です。でも心配しないでください。一つずつ解決していけば、必ず道は開けます。
サイトマップが正しく認識されていない場合、次のステップに進みましょう。
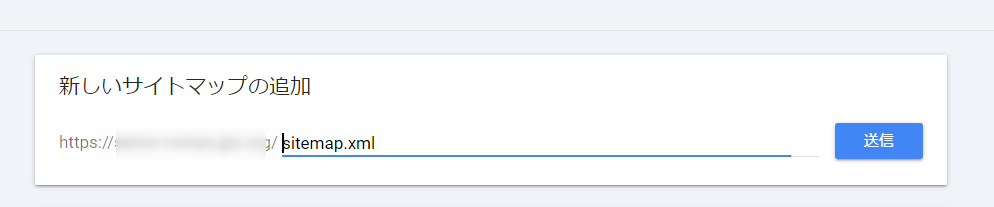
サイトマップのURLが正しいか、もう一度確認してみてください。よくあるミスは、URLのタイプミスです。例えば、「https://」を「http://」と間違えていたり、「.xml」の部分を忘れていたりすることがあります。細かいところですが、こういった小さなミスが大きな問題を引き起こすこともあるんです。

それでも解決しない場合は、サイトマップ自体に問題がある可能性があります。
WordPressの場合、プラグインを使ってサイトマップを生成していることが多いですよね。
使用しているプラグインが最新版になっているか確認してみましょう。古いバージョンのままだと、正しくサイトマップを生成できていない可能性があります。
レンタルサーバーの初期ドメインはサイトマップが入れられない
他にもサイトマップが登録できない根本的な理由としてサーバーの初期ドメインにワードプレスを入れて運用しているケースがあります。
- ○○xsrv.jp
- ○○sakura.ne.jp
- ○○lolipop.jp
独自ドメインを設定せずにレンタルサーバー契約時のドメインでサイトマップを送信してもエラーになります。これはサーバー側の仕様なのでどうすることもできません。
無料レンタルサーバーでワードプレスを入れている場合に結構見逃します。
Robots.txtの設定ミスでブロックしていないか
最後に確認したいのが、robots.txtファイルの設定です。これ、ちょっと専門的に聞こえるかもしれませんが、実は重要なんです。
robots.txtって何?って思いますよね。簡単に言うと、検索エンジンのクローラー(ロボット)に対する指示書みたいなものです。ここで「このページは見ないで」とか「ここは見てね」といった指示ができるんです。
でも、この設定を間違えると、せっかくのサイトマップがGoogleに読み取ってもらえなくなることがあるんです。よくあるミスとしては以下のようなもの
- 全てをブロック
- サイトマップをブロック
- 重要ページをブロック
特に注意したいのが、「Disallow: /」という記述です。これ、全てのページをブロックしてしまうんです。初心者の方がよく間違えるポイントですね。
robots.txtの確認方法は簡単です。ブラウザで「https://あなたのサイト/robots.txt」と入力してみてください。そこに書かれている内容を確認してみましょう。
もし不安な点があれば、WordPressのSEOプラグインを使うのがおすすめです。多くのプラグインが、適切なrobots.txtの設定を自動で行ってくれますよ。
知らぬ間の重複コンテンツ、2つのURLに要注意!
「えっ、私のサイトに重複コンテンツ?そんなはずないよ」なんて思っていませんか?実は、知らず知らずのうちに重複コンテンツを作ってしまっていることがあるんです。特に要注意なのが、2つのURLで同じコンテンツを公開しているケースです。
例えば、こんな状況を想像してみてください。
あなたのブログのURLが「https://www.example.com/」だとします。
でも、サーバー会社が割り当てているURLが「http://example.rentalserver.jp/」だったとしたら?
そう、同じコンテンツが2つのURLで公開されてしまっているんです。
- https://www.example.com/
- http://example.com/
- https://example.com/
これって、Googleにとってはとても紛らわしい状況なんです。
「どっちが本物のURLなんだろう?」ってGoogleが混乱してしまうんですね。結果として、せっかくのコンテンツがうまくインデックスされない…なんてことになりかねません。
- 新規サイトを取得してHTTPSになっていなかった
- 中古ドメインを購入したら元のドメインがwwwありで運営されていた
- 途中から気がついてhttpsに変えた
- サイトを引っ越してドメインを変えていた
じゃあ、どうすればいいの?って思いますよね。
大丈夫、解決策はあります。それは、「正規化(カノニカル化)」という方法です。要するに、「こっちが本物のURLだよ」ってGoogleに教えてあげるんです。
具体的には、HTMLのタグ内に以下のようなコードを追加します。
<link rel="canonical" href="https://www.example.com/">
これで、「https://www.example.com/」が正しいURLだということをGoogleに伝えることができるんです。簡単でしょ?
WordPressを使っているなら、もっと簡単な方法があります。「All in One SEO」や「Yoast SEO」といったSEOプラグインを使えば、管理画面から簡単に設定できちゃいます。
技術的な知識がなくても大丈夫。プラグインの設定画面で正しいURLを入力するだけでOKです。
重複コンテンツの問題を解決すれば、Googleもあなたのサイトをしっかり理解してくれるはずです。そうすれば、インデックスの問題も解決に近づきますよ。がんばってみてくださいね!
JavaScriptサイトの落とし穴、レンダリングタイムが鍵
最近のウェブサイトって、アドセンスやブログランキングなどを始め、JavaScriptをたくさん使っていますよね?トップページに動画が表示されるワードプレのテーマもそう!
動きのあるカッコいいサイトが作れるのはいいんですが、実はこれがインデックスの邪魔をしていることがあるんです。
えっ、そんなの聞いたことない!って思いました?
JavaScriptを使ったサイトの問題点は、レンダリングタイムにあります。レンダリングタイムって聞いただけで難しそうに聞こえますよね。
でも、簡単に言えば「ページの内容が表示されるまでの時間」のことです。
例えば、あなたのサイトがコンテンツを表示する前に、たくさんのJavaScriptを読み込むようになっていたとします。人間が見る分にはちょっと遅いなぁって感じる程度かもしれません。
でも、Googleのクローラー(ウェブサイトを巡回して情報を集めるプログラム)にとっては、これが大問題なんです。
- 重いJavaScript
- 複雑な動的コンテンツ
- 遅いサーバーレスポンス
これらの要因で、クローラーがタイムアウトしてしまうことがあるんです。タイムアウトって、要するに「待ちきれなかった」ってことですね。
特にSSDがついていない数百円の安い教養サーバーで起こります。
具体例を挙げてみましょう。例えば、ブログの記事一覧ページ。最初は10記事だけ表示されていて、「もっと見る」ボタンを押すと次の10記事が表示される、というような仕組みがあります。これ、JavaScriptで実現していることが多いんです。
でも、Googleのクローラーは、このボタンを押してくれません。だから、「もっと見る」の先にある記事を見つけられないんです。結果として、サイトマップに載っているのに、Googleがその記事を見つけられない…という状況が起こりうるわけです。
じゃあ、どうすればいいの?って思いますよね。大丈夫、解決策はあります。
- コンテンツを最優先に:重要なコンテンツは、JavaScriptを使わずにHTMLで直接書きましょう。
- 遅延読み込みの活用:必要なJavaScriptだけを先に読み込み、他は後回しにする技術です。
- サーバーサイドレンダリング:サーバー側でJavaScriptを実行して、HTMLを生成する方法です。
これらの方法を使えば、クローラーもあなたのサイトの内容をしっかり理解できるはずです。
WordPressを使っている場合は、テーマやプラグインの選び方も重要です。軽量で高速なテーマを選んだり、必要最小限のプラグインだけを使ったりすることで、サイトの速度を上げることができます。
JavaScriptを使ったサイトづくり、楽しいですよね。でも、SEOのことも忘れずに。バランスが大切なんです。がんばってみてくださいね!
外部リンクと更新頻度、これらも影響している?
「せっかくサイトマップを修正したのに、全然反映されない…」そんな経験ありませんか?実は、外部リンクの数や更新頻度が影響していることがあるんです。
まず、外部リンクについて考えてみましょう。Googleのクローラーは、リンクを辿ってサイトを巡回しています。つまり、あなたのサイトへの外部リンクが少ないと、クローラーがあなたのサイトを見つけるのに時間がかかってしまうんです。
例えば、新しく立ち上げたブログを想像してみてください。まだどこからもリンクされていない状態です。この場合、Googleがあなたのサイトの変更を見つけるのは、かなり難しいかもしれません。
- 外部リンクが少ない
- 新しいサイト
- 知名度が低い
これらの要因が重なると、反映に時間がかかることがあります。
じゃあ、どうすればいいの?って思いますよね。大丈夫、対策はあります。
質の高いコンテンツを作成する:良い記事を書けば、自然とリンクされる機会が増えます。
SNSで情報を発信する:TwitterやFacebookで記事をシェアすれば、クローラーが見つけやすくなります。
他のブロガーと交流する:コメント欄やトラックバックを通じて、相互リンクの機会を増やしましょう。
次に、更新頻度についても見てみましょう。
Googleは、頻繁に更新されるサイトを好む傾向があります。更新頻度が高いサイトは、最新の情報を提供している可能性が高いと判断するからです。
例えば、毎日更新しているブログと、月に1回しか更新しないブログがあるとします。どちらが新しい情報を提供していそうですか?そうですね、毎日更新しているブログの方が新鮮な情報がありそうですよね。Googleも同じように考えるんです。
でも、「毎日更新なんて無理…」って思った方、大丈夫です。
大切なのは質の高い記事を定期的に投稿することです。無理に毎日更新する必要はありません。週1回や2週間に1回など、自分のペースで続けられる頻度を見つけてください。
それから、更新と言っても新しい記事を書くだけじゃないんです。
既存の記事を見直して情報を更新したり、古い記事にリンクを追加したりするのも立派な更新です。こういった小さな改善を重ねていくのも効果的ですよ。
最後に、忘れてはいけないのがSearch Consoleの活用です。サイトマップを再送信したり、URLの再クロールをリクエストしたりすることで、変更の反映を促進できることがあります。
XMLサイトマップのエラーを修正してインデックス促進
さて、ここまでの確認で問題が見つからなかった場合、次は XMLサイトマップ自体に問題がある可能性を考えてみましょう。「XML?なんだかすごく難しそう…」って思った方、大丈夫です。
XMLサイトマップとは、簡単に言えば、あなたのサイトの「目次」のようなものです。Googleに「うちのサイトにはこんなページがありますよ」と教えてあげる役割があります。この目次が正しく作られていないと、せっかくのコンテンツがGoogleに伝わらないんです。
プラグインや外部サービスで生成したサイトマップをチェック
WordPressを使っている方の多くは、プラグインや外部サービスを使ってサイトマップを作っていると思います。これ自体は全然問題ありません。むしろ、手作業でXMLを書くよりずっと簡単で安全です。
でも、時々これらのツールが正しく機能していないこともあるんです。
- 古いプラグインの使用
- 設定の不備
- 他プラグインとの競合
まず、使っているプラグインが最新版かどうか確認してみましょう。WordPressの管理画面から簡単に確認できますよ。古いバージョンのままだと、最新のGoogleの仕様に対応できていない可能性があります。
次に、プラグインの設定を見直してみましょう。多くのSEOプラグインには、サイトマップの設定項目があります。ここで、どのような種類のコンテンツ(投稿、固定ページ、カテゴリーなど)をサイトマップに含めるか選択できるんです。
例えば、「Yoast SEO」というプラグインを使っている場合、「SEO」→「サイトマップ」という項目があります。ここで、投稿タイプごとにサイトマップへの掲載をオン/オフできます。
もしかしたら、大事なコンテンツが「オフ」になっているかもしれません。
また、複数のSEOプラグインを同時に使用している場合、競合が起こることがあります。それぞれのプラグインが別々のサイトマップを生成してしまい、Google側が混乱してしまうんです。
このような場合は、使用するプラグインを一つに絞るのがおすすめです。
外部サービスを使っている場合も、同様のチェックが必要です。設定画面で、適切なURLが指定されているか、除外すべきページが正しく設定されているかなどを確認しましょう。
手動でXMLサイトマップを作成・更新する方法
プラグインや外部サービスでうまくいかない場合、最後の手段として手動でXMLサイトマップを作成する方法があります。「え、手動?難しそう…」って思いましたか?大丈夫、そんなに複雑ではありません。
基本的なXMLサイトマップは、以下のような構造になっています
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>https://example.com/page1</loc> <lastmod>2023-08-01</lastmod> </url> <url> <loc>https://example.com/page2</loc> <lastmod>2023-08-02</lastmod> </url> </urlset>
SEOって、本当に気が長くなる作業ですよね。でも、コツコツ続けていけば、必ず結果は出てきます。すぐに諦めずに、長い目で見て取り組んでいきましょう。きっと、あなたの努力は報われるはずです。がんばってくださいね!
ここで重要なのは:
- locタグ:ページのURL
- lastmodタグ:最終更新日
これらの情報を、サイト内の全ページ分記述していくんです。「えっ、全部手動で?」って思いましたか?確かに、ページ数が多いサイトだと大変です。
そこで、エクセルやスプレッドシートを使う方法があります。サイト内の全URLとその最終更新日を列挙し、XMLの形式に変換する関数を使えば、比較的簡単にサイトマップを作成できます。
でも正直、手動での作成はあまりおすすめできません。サイトの更新のたびにサイトマップも更新する必要があり、維持が大変だからです。
それよりも、既存のプラグインや外部サービスの設定を見直すか、別のプラグインを試してみるのがいいでしょう。例えば、「Google XML Sitemaps」や「All in One SEO」といったプラグインも人気があります。
Search Consoleのインデクスページエラーで原因を探していこう

Google Search Consoleには「カバレッジ」という非常に便利な機能があります。これを使えば、あなたのサイトのどのページがインデックスされているのか、されていないのかが一目で分かるんです。
カバレッジレポートを開くと、「有効」「エラー」「除外」「不明」という4つのカテゴリーが表示されます。
ここで特に注目したいのが「除外」カテゴリー。このカテゴリーには、Googleがインデックスしないと判断したページが含まれています。
- 重複コンテンツ
- 正規化ページ
- noindexタグ付き
これらの理由でページが除外されている場合、それぞれに適した対策が必要になります。
「検出 – インデックス未登録」と「クロール済み – インデックス未登録」の違い
カバレッジレポートの「除外」カテゴリーには、さらに細かい分類があります。その中でも特に重要なのが「検出 – インデックス未登録」と「クロール済み – インデックス未登録」です。
「検出 – インデックス未登録」とは、GoogleがそのURLの存在を認識しているものの、まだクロール(内容の読み取り)を行っていない状態を指します。
一方「クロール済み – インデックス未登録」は、内容を読み取ったものの、何らかの理由でインデックスしないと判断した状態です。
この違い、分かりにくいですよね。
具体例で説明しましょう。
- 新しく作成したページ
- サイトマップに追加したばかりのURL
- リンクで発見されたが、まだ訪問していないページ
- 薄いコンテンツのページ
- 重複コンテンツと判断されたページ
- noindexタグが設定されているページ
対策も異なります。
「検出 – インデックス未登録」の場合は、時間が解決してくれることも多いです。一方「クロール済み – インデックス未登録」の場合は、コンテンツの質を上げる、重複を解消する、タグ設定を見直すなどの対策が必要になります。
例えば、ブログの「カテゴリーページ」や「タグページ」が「クロール済み – インデックス未登録」になっているケースがよくあります。
これは、個別記事ページと内容が重複していると判断されているためかもしれません。
この場合、カテゴリーページにユニークな説明文を追加したり、個別記事の抜粋だけを表示するようにしたりすると改善することがあります。
Search Consoleのこの機能、最初は難しく感じるかもしれません。でも、定期的にチェックして、変化の傾向を掴んでいくことで、自分のサイトの「健康状態」が分かるようになります。それは、長期的なSEO改善につながる大切な習慣なんです。
どのプラグインを選ぶにせよ、重要なのは定期的にサイトマップの内容をチェックすること。新しい記事や固定ページが追加されたら、ちゃんとサイトマップに反映されているか確認する習慣をつけましょう。









今回の記事で分からないことがあれば質問どうぞ!